用户中心4-部署
用户中心
多环境
本地开发:localhost{127.0.0.1}
多环境:同一套项目代码在不同的阶段需要根据实际情况 来调整配置 并且数部署 到不同的机器上
为什么需要?
- 每个环境互不影响
- 为了区分不同的阶段:开发/测试
- 对项目进行优化:
- 本地日志
- 精简依赖,节省项目体积,
- 参数调整,比如JVM参数
多环境 分类:
- 本地环境(自己的电脑)localhost
- 开发环境(远程开发)连同一台机器
- 测试环境 开发/测试/产品 ,性能测试/单元测试/功能测试/系统集成测试,独立的数据库/独立的服务器
- 预发布环境,和正式环境 一致,正式数据库
- 正式环境,保证代码是“完美的”
- 沙箱环境:为了做实验
前端多环境
用了umi框架,build的时候 会自动传入NODE_ENV==production参数 ,
启动方式:
- 开发环境:
npm run start - 线上环境:
npm run build项目构建打包,可以使用serve服务器
在自己的请求里面添加请求前缀,如果是production环境,就用服务器url
const request = extend({
credentials: 'include', // 默认请求是否带上cookie
prefix:process.env.NODE_ENV==='production'?'your real url':undefined
});
项目的配置
不同的项目框架都有不同的配置文件,umi的配置文件是config,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境
开发环境:config.dev.ts
生产环境:config.prod.ts
公共配置:config.ts
后端多环境
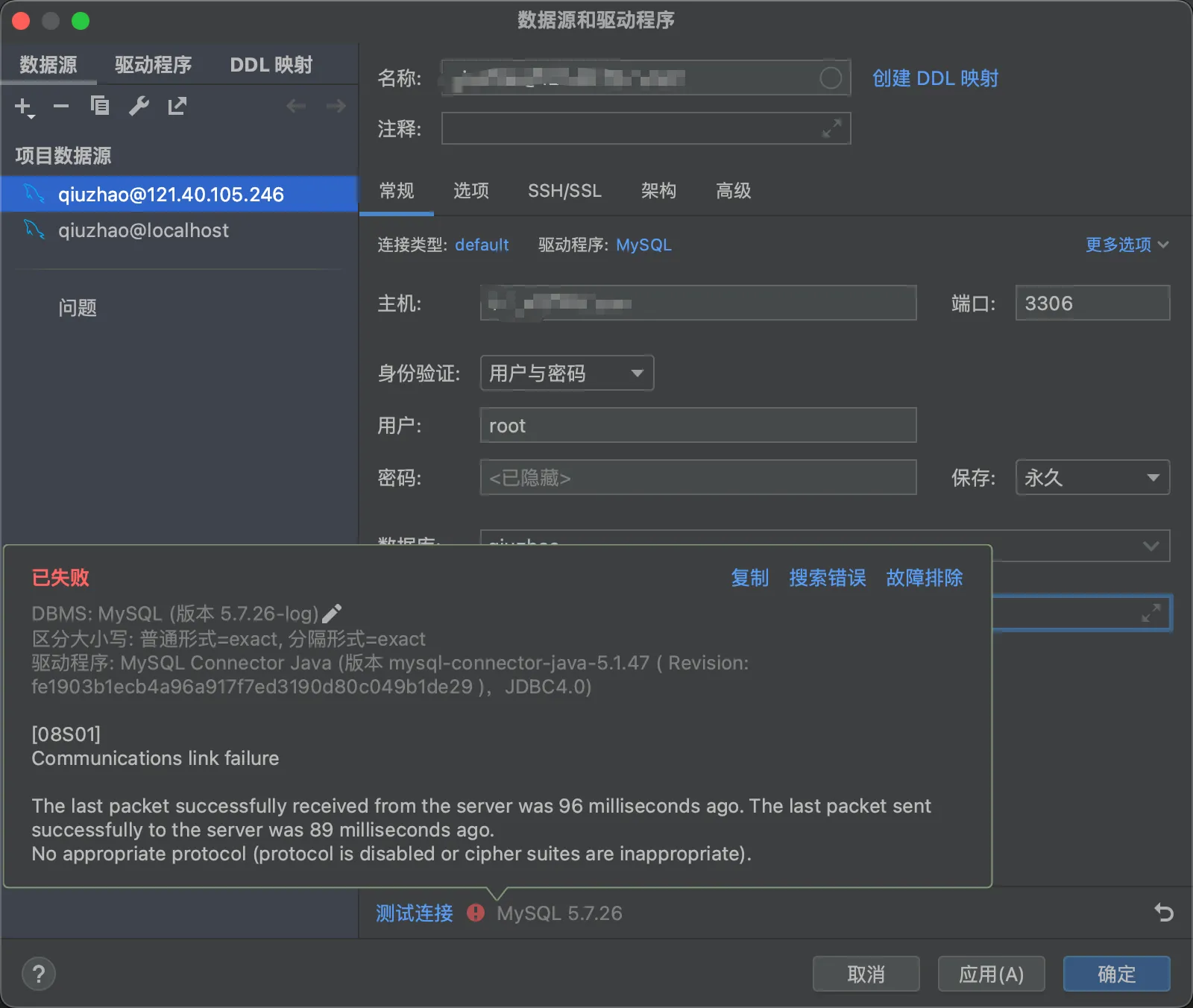
新建一个application-prod.yml文件,里面配置自己服务器的信息
连接服务器的时候遇到下面这个报错,可以在url里面添加 useSSL=false

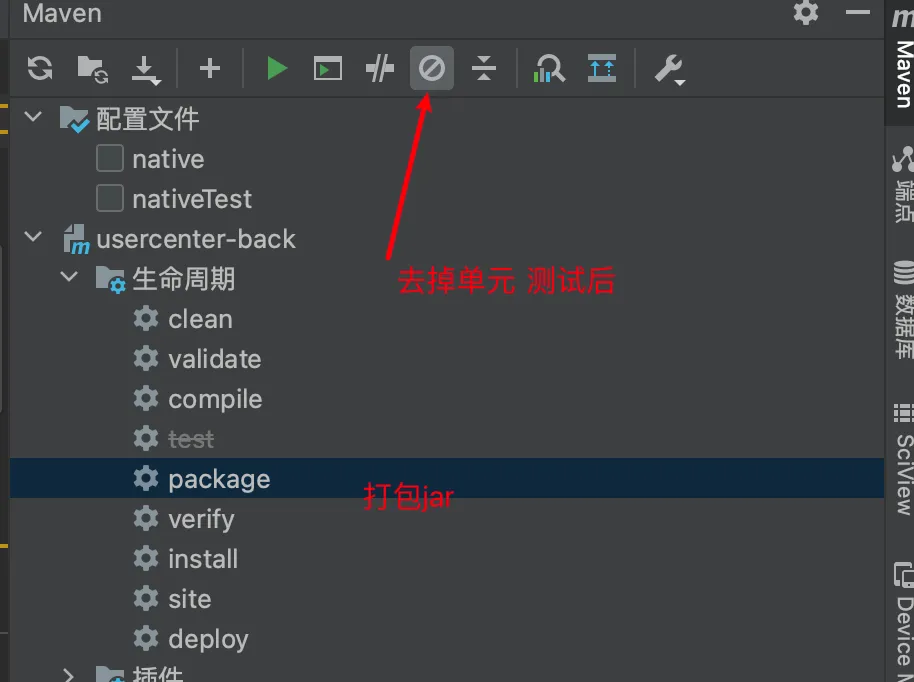
将写好的代码打包为jar包

可以在启动时启动环境变量
java -jar usercenter-back-0.0.1.jar --spring.profiles.active=prod
部署
什么都需要 自己装
前端
需要web服务器 :nginx,apache,tomcat
安装nginx服务器
下载源码到服务器
curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz
解压:
tar -zxvf nginx-1.21.6.tar.gz
进入文件夹
cd nginx-1.21.6
安装依赖:
yum install pcre pcre-devel -y
yum install openssl openssl-devel -y
配置
./configure --with-http_ssl_module --with-http_v2_module --with-stream
make
make install
查看是否安装好
ls /usr/local/nginx/sbin/nginx
设置环境变量:
Vim /etc/profile
export PATH=$PATH:/usr/local/nginx/sbin
启动nginx
nginx
查看运行 情况
netstat -ntlp
重新加载:
nginx -s reload
停止
nginx -s stop
nginx配置文件目录在/usr/local/nginx/conf
查看端口占用:
netstat -ntlp
或者
上传文件解压:
unzip dist.zip
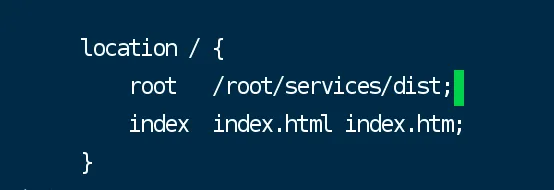
我的html页面在/root/services/dist文件夹下面
修改nginx配置文件:

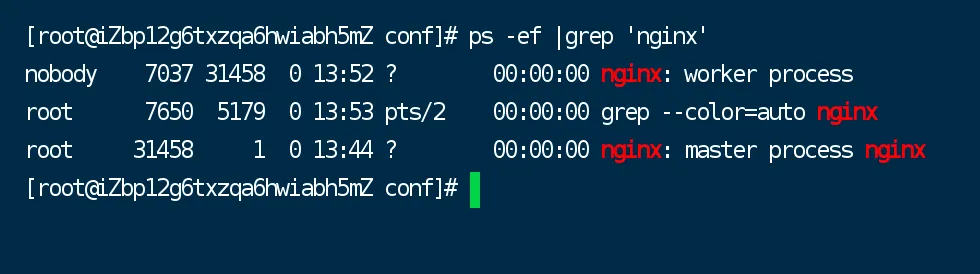
查看nginx进程
ps -ef |grep 'nginx'

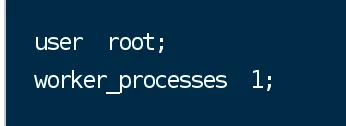
此时发现nginx进程的启动者是nobody,需要修改为root,否则没有权限访问文件夹

重新加载 :
nginx -s reload
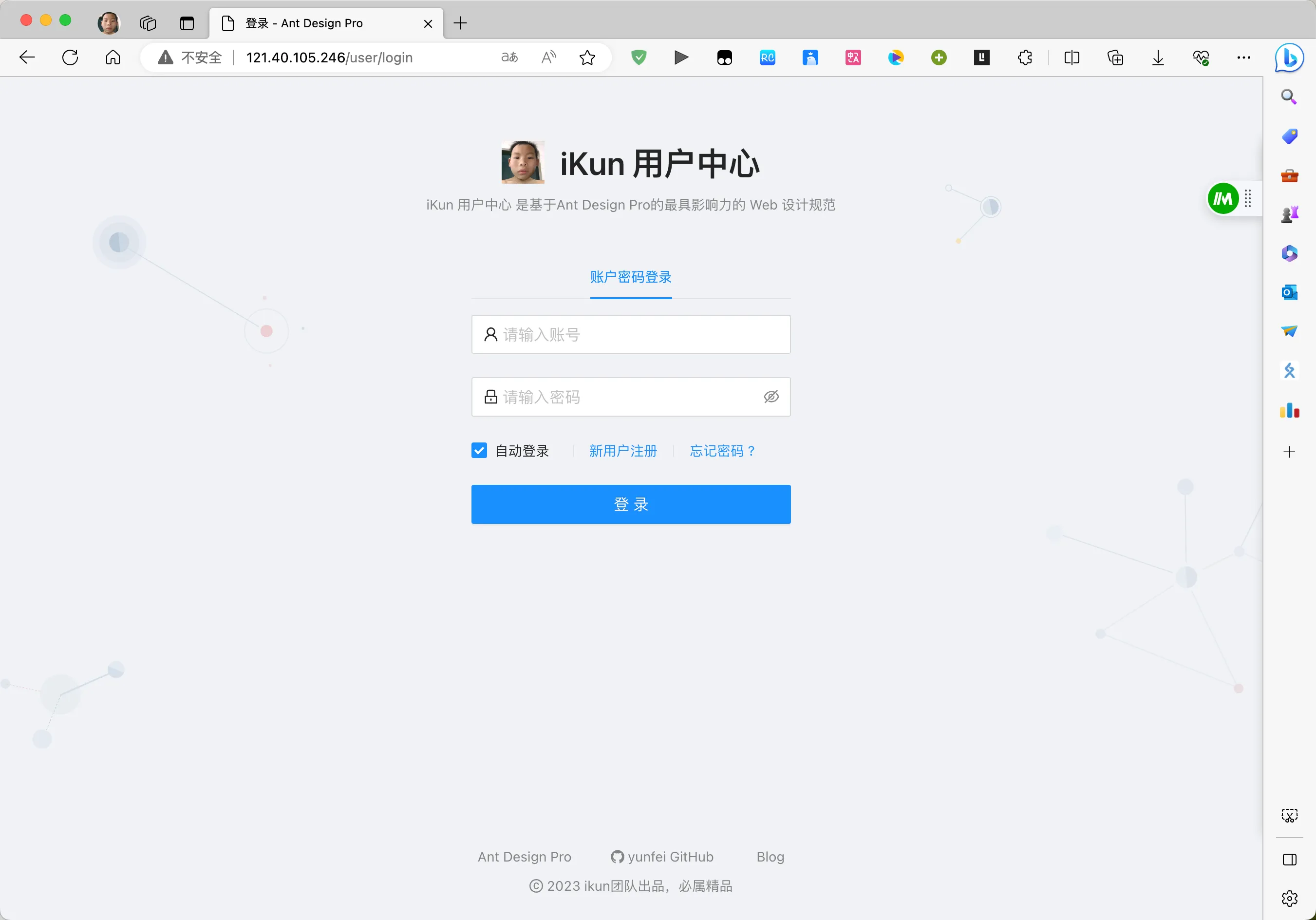
部署 成功:

后端
安装Java
yum install -y java-1.8.0-openjdk*
将构建好的jar包上传到服务器
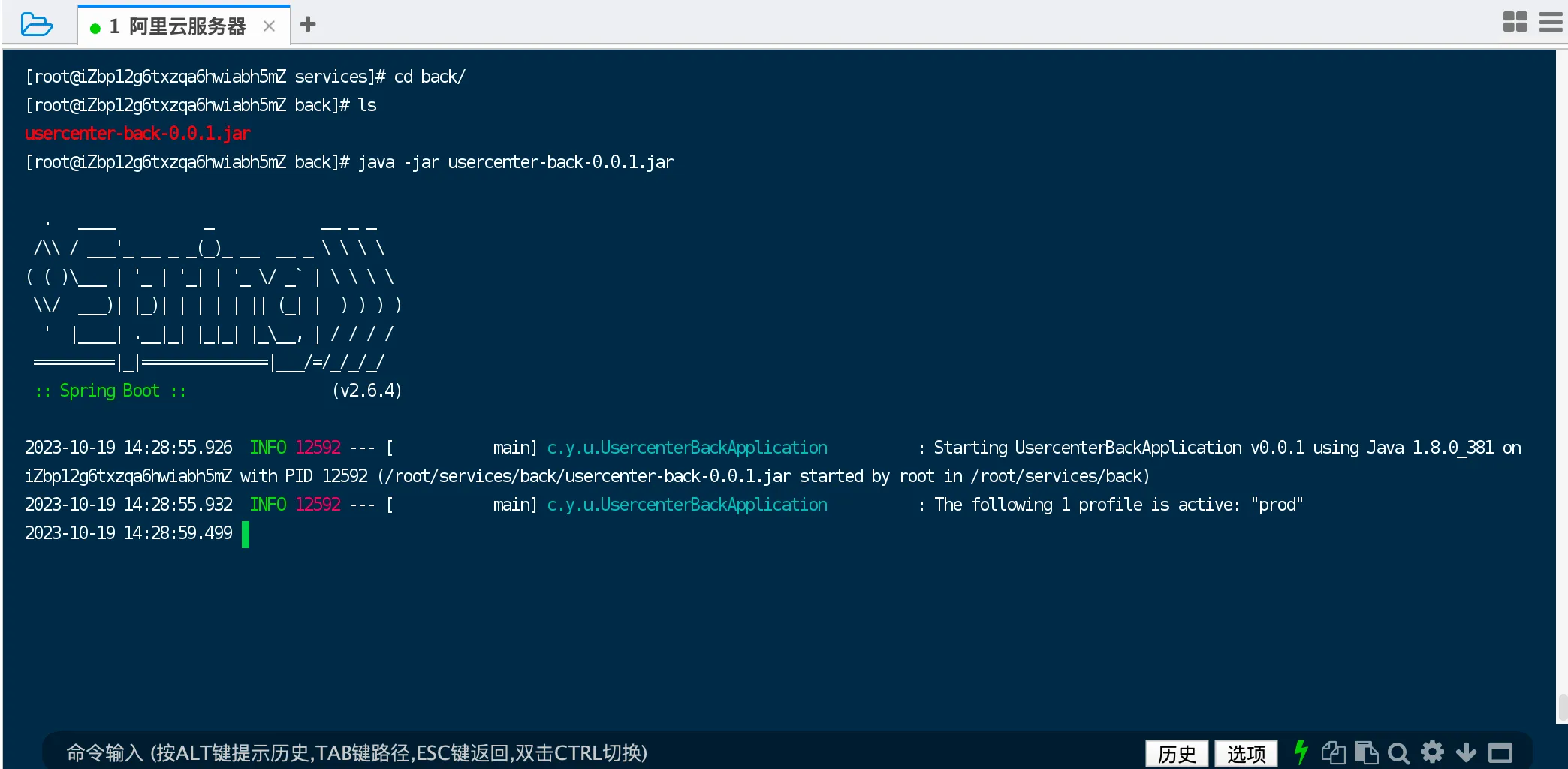
使用下面命令运行代码
java -jar +文件名

但是这样不是在后台运行,修改命令如下:
让进程在后台运行
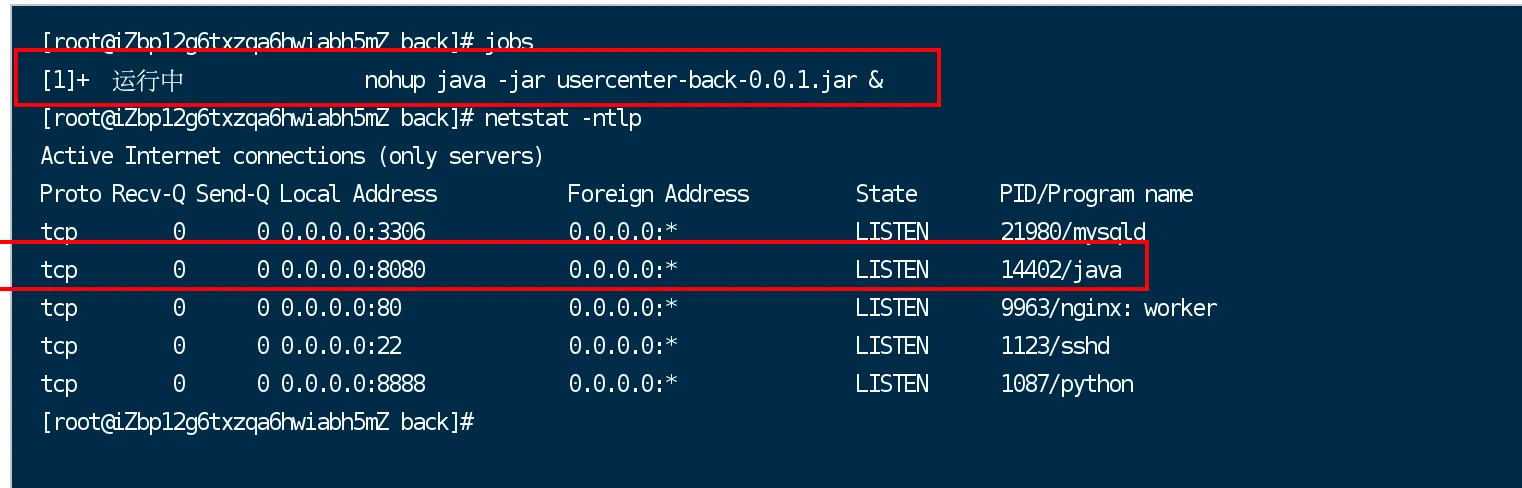
nohup java -jar usercenter-back-0.0.1.jar &
输入jobs查看状态
或者使用 netstat -ntlp查看

宝塔部署
先安装宝塔面板
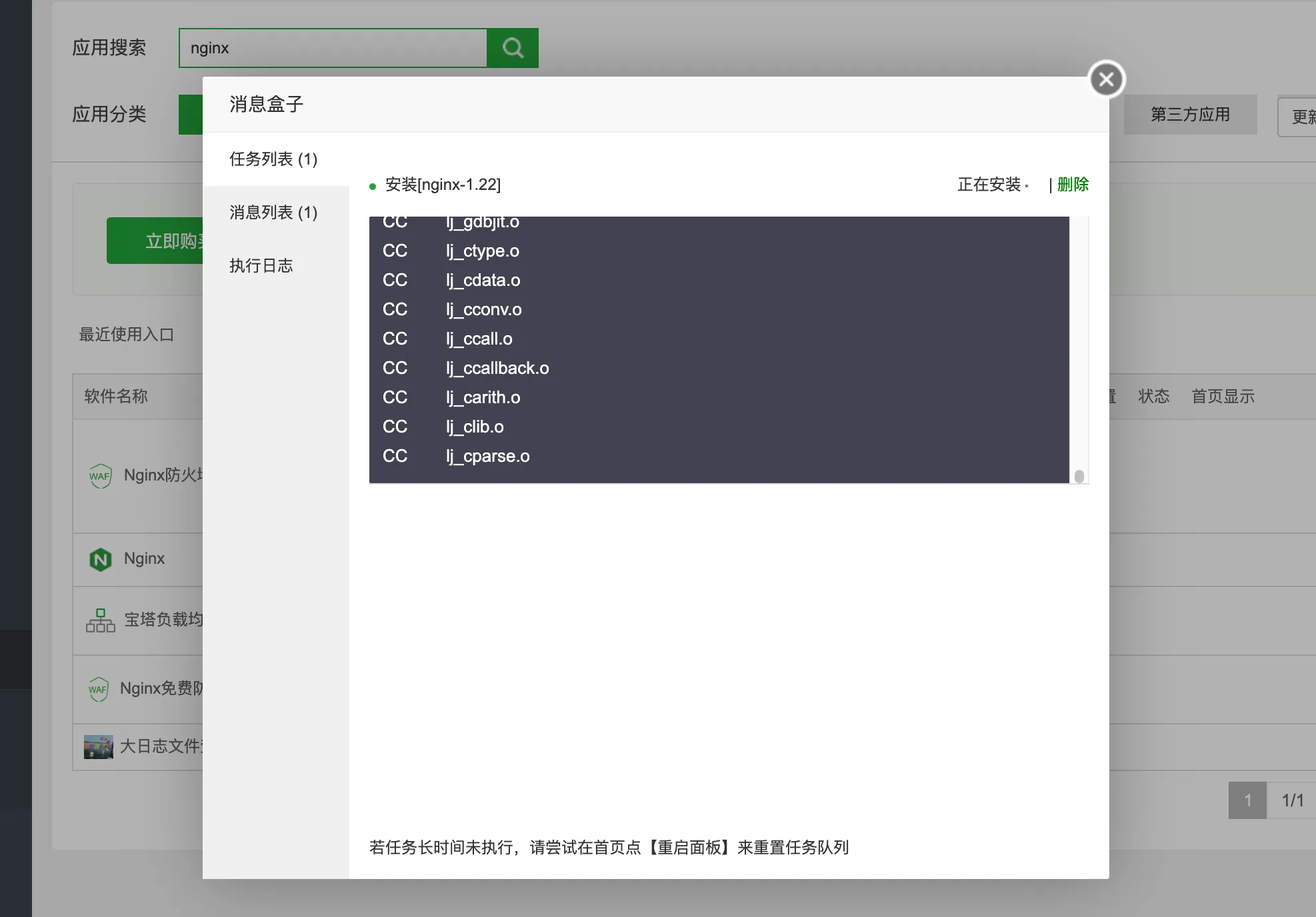
登录宝塔后进入软件商店,安装tomcat和nginx

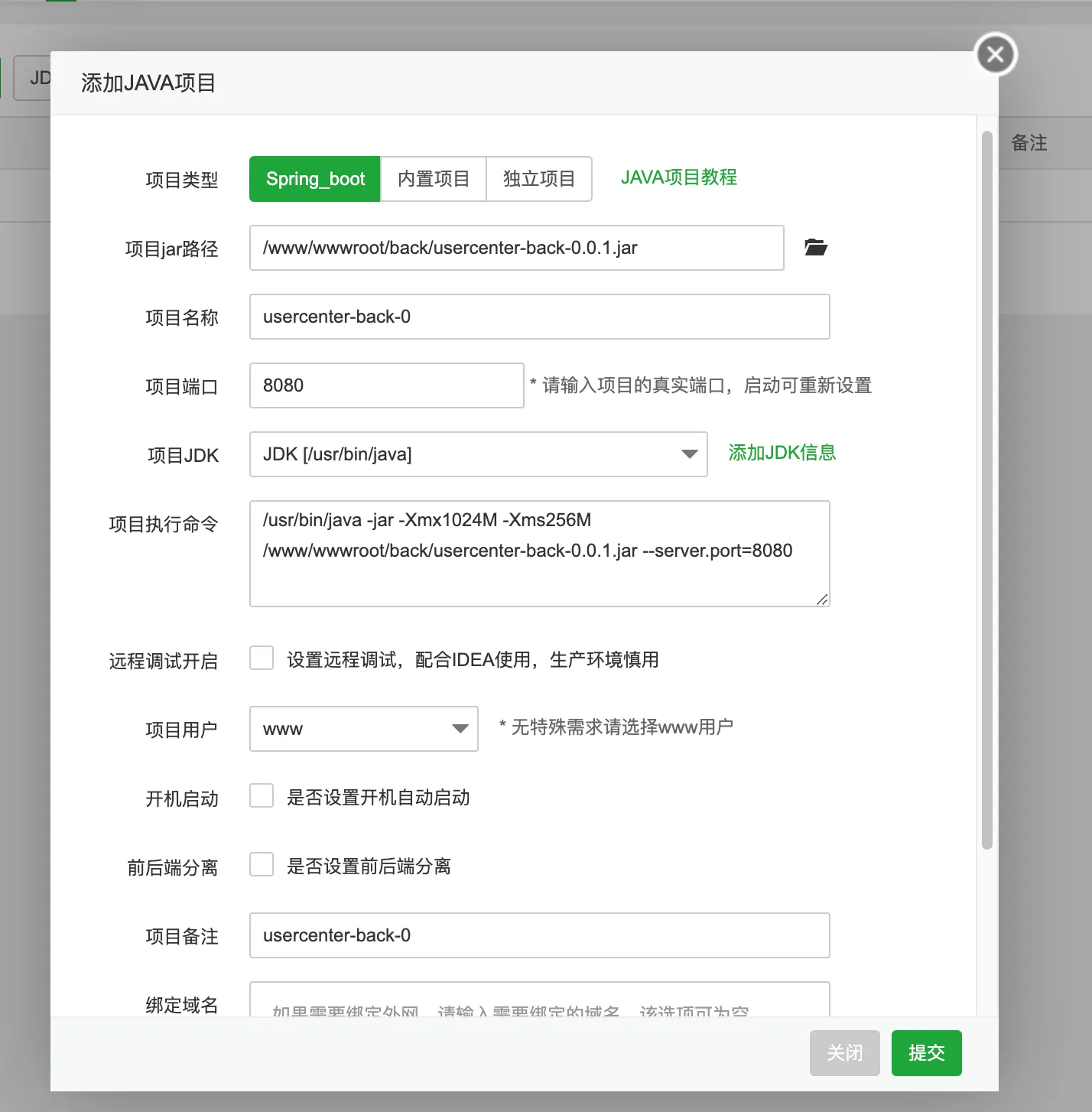
后端:

Docker部署
可以将环境 代码一起打包为镜像
Dockerfile 编写:
- FROM 依赖的基础镜像
- WORKDIR 工作目录
- COPY 从本机复制文件
- RUN 执行命令
- CMD / ENTRYPOINT(附加额外参数)指定运行容器时默认执行的命令
前端
下面无需改动
Dockerfile
FROM nginx
WORKDIR /usr/share/nginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
docker/nginx.conf
server {
listen 80;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
root /usr/share/nginx/html;
include /etc/nginx/mime.types;
location / {
try_files $uri /index.html;
}
}
后端Dockerfile
需要改一下启动参数
FROM maven:3.5-jdk-8-alpine as builder
# Copy local code to the contaier image
WORKDIR /app
COPY pom.xml .
COPY src ./src
# Build a release artifact
RUN mvn package -DskipTests
# Run the web service on container startup
CMD ["java", "-jar", "/app/target/usercenter-back-0.0.1.jar"]
根据 Dockerfile 构建镜像:
# 后端
docker build -t user-center-backend:v0.0.1 .
# 前端
docker build -t user-center-frontend:v0.0.1 .
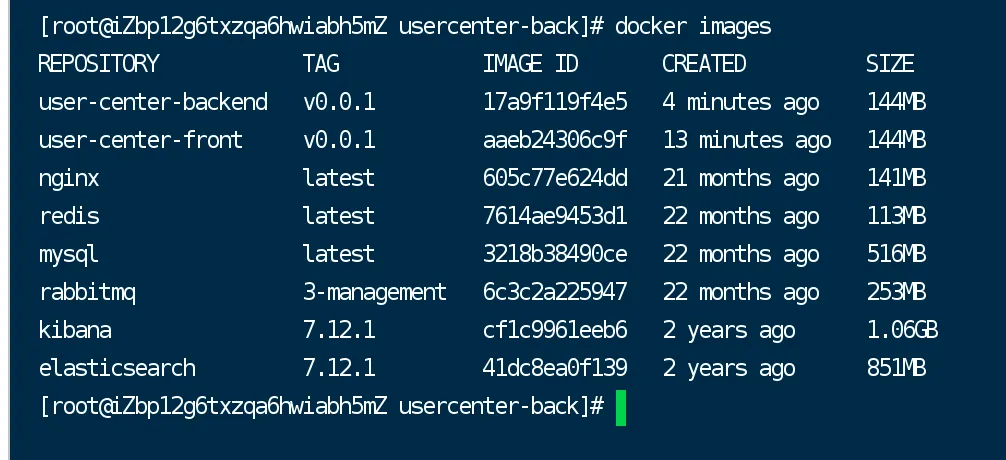
使用如下命令查看镜像

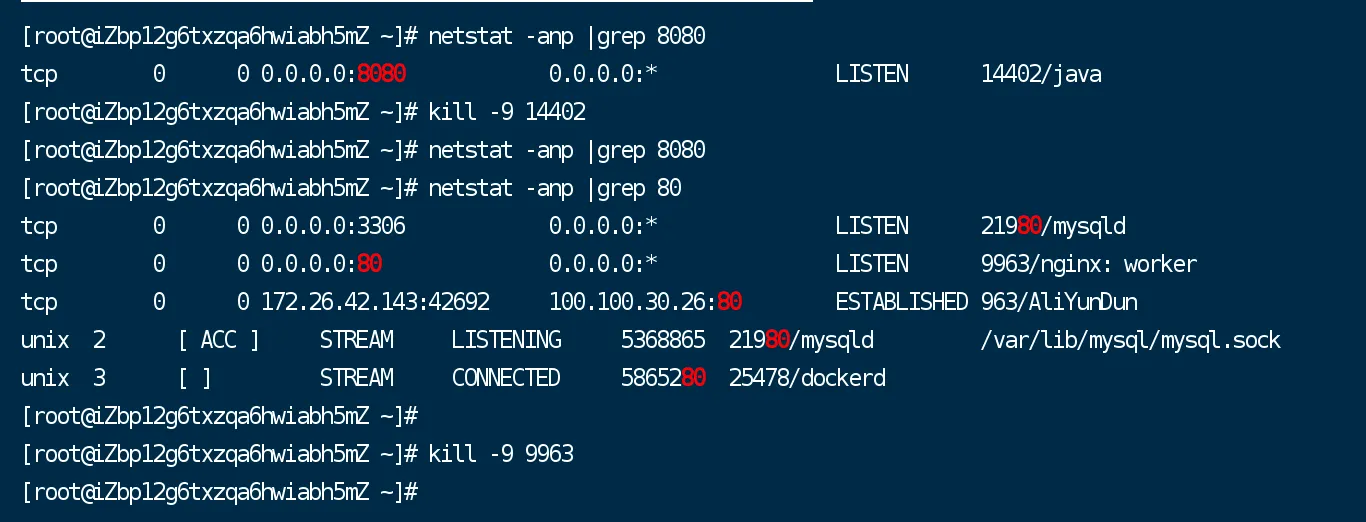
关闭占用80和8080端口的进程

启动:
docker run 启动
# 前端
docker run -p 80:80 -d user-center-frontend:v0.0.1
# 后端
docker run -p 8080:8080 user-center-backend:v0.0.1
进入容器
docker exec -i -t fee2bbb7c9ee /bin/bash
查看进程
docker ps
查看日志
docker logs -f [container-id]
杀死容器
docker kill
强制删除镜像
docker rmi -f
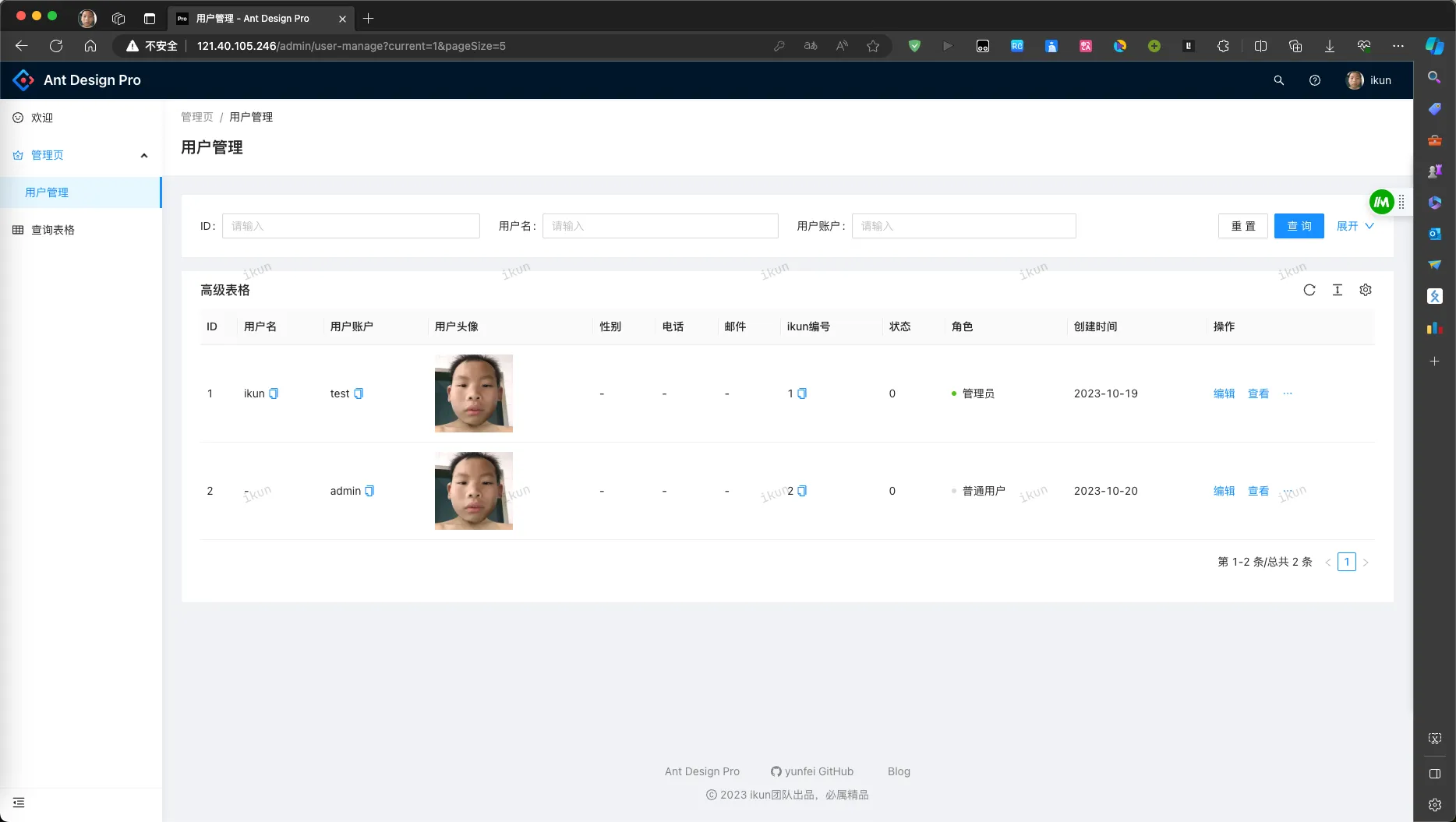
成功部署,并且接通后端